One Time Payment
Monnify allows you to receive payments from your customers via bank transfers, debit cards, USSD, and through the use of their phone numbers. Every time a transaction is initiated, the Monnify SDK displays a distinct account number, which your customers can pay into by using any of the available Monnify payment methods.
Monnify Checkout
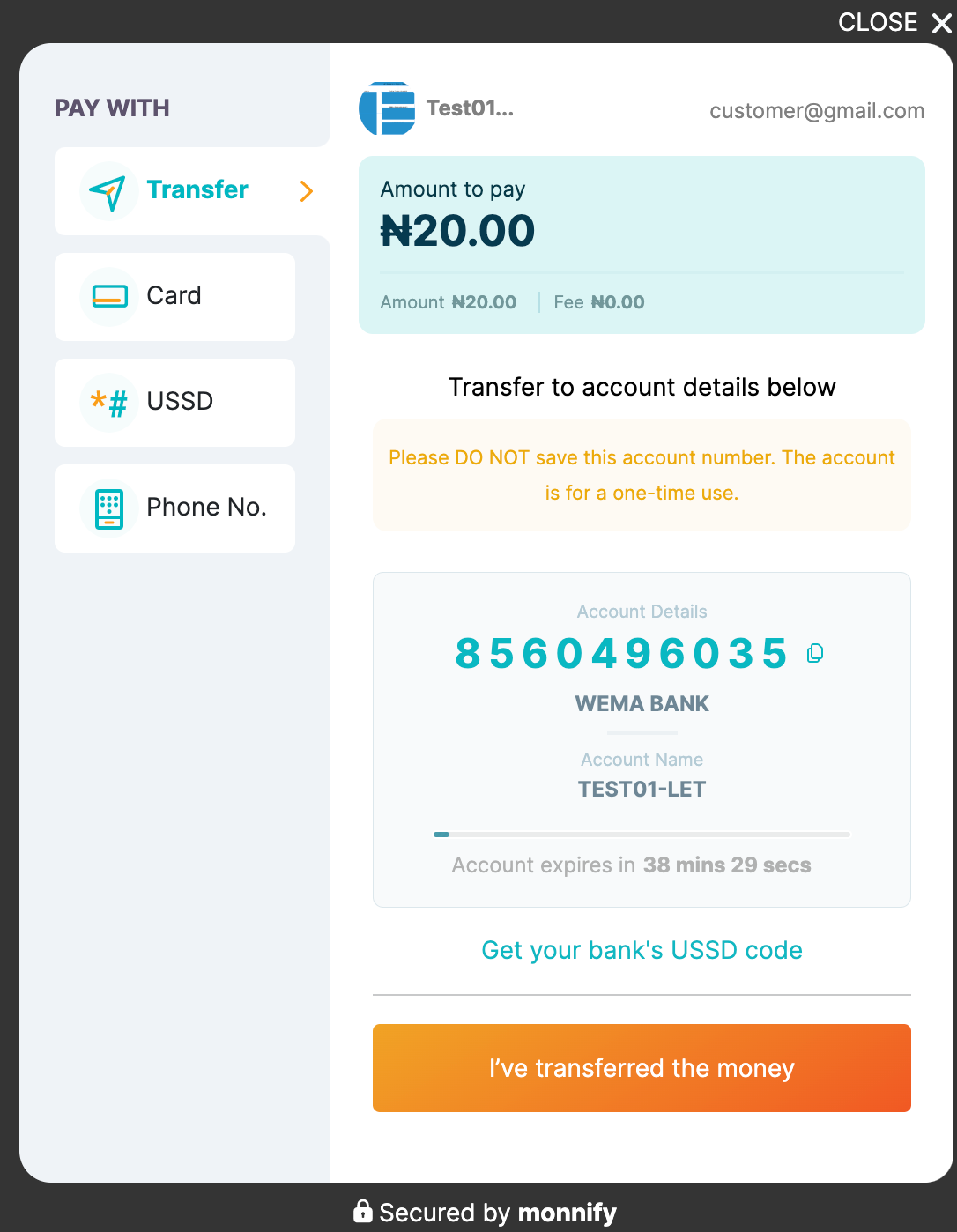
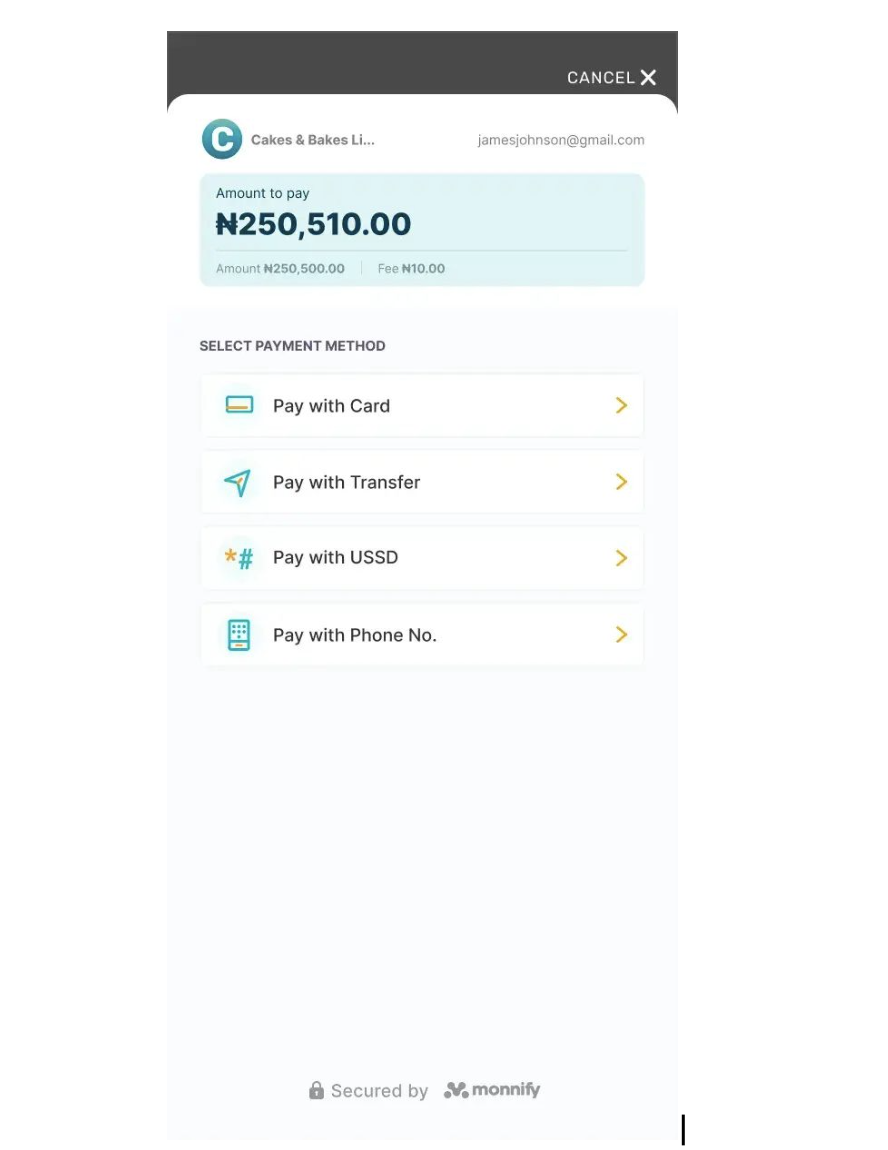
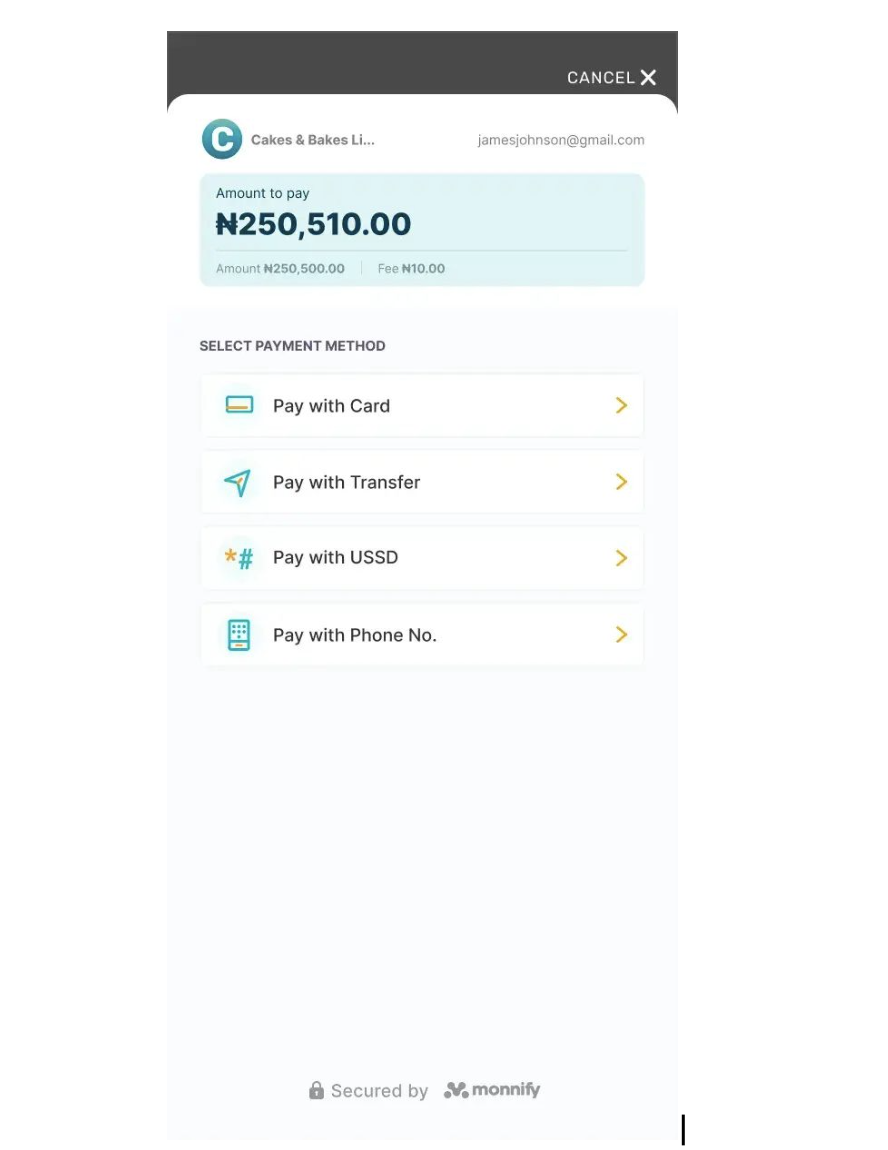
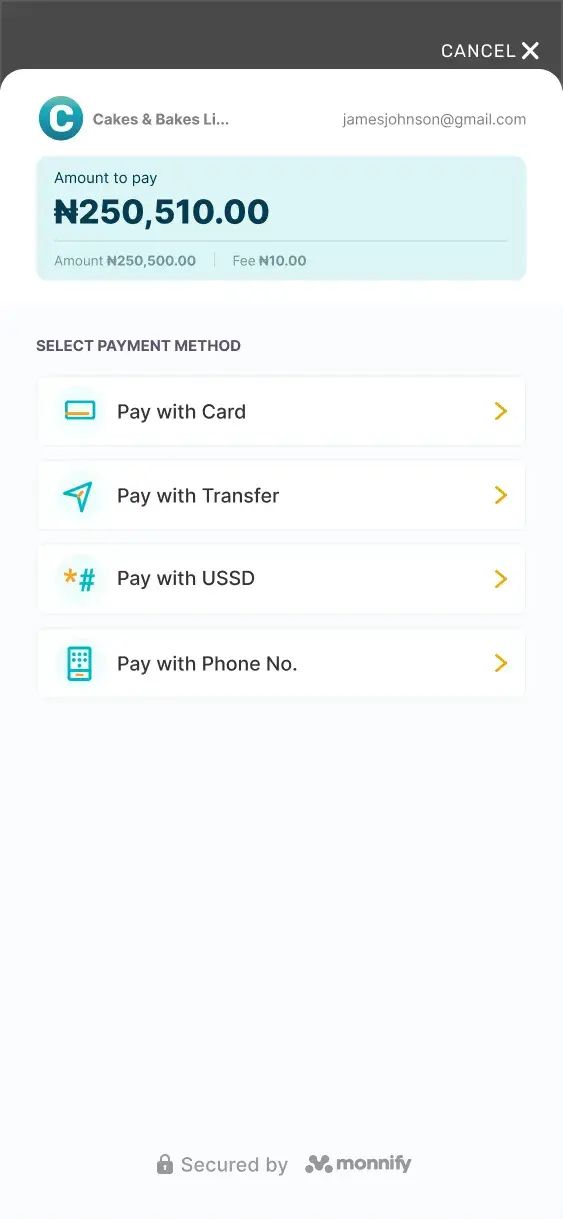
The checkout feature allows you to integrate a checkout functionality into your websites to enable your customers make payments on your platform. The Monnify Checkout Page provides customers with various payment method options such as;
- Pay with Bank Transfer: This payment method allows your customers to make a payment to a dynamically generated account number for the transaction.
- Pay with USSD: This payment method allows your customers to make a payment using USSD.
- Pay with Card: This payment method allows your customers to make payments using their card.
- Pay with Phone Number: This payment method allows your customers to make a payment using a phone number to initialize a session.

Adding Monnify Checkout to your Website
Installing the Monnify Checkout Page is very easy and can be done by adding the checkout Javascript snippet to your website by copying the snippet code as shown below:
<html><head><script type="text/javascript" src="https://sdk.monnify.com/plugin/monnify.js"></script><script>function payWithMonnify() {MonnifySDK.initialize({amount: 100,currency: "NGN",reference: new String((new Date()).getTime()),customerFullName: "Damilare Ogunnaike",apiKey: "MK_PROD_FLX4P92EDF",contractCode: "626609763141",paymentDescription: "Lahray World",metadata: {"name": "Damilare","age": 45},incomeSplitConfig: [{"subAccountCode": "MFY_SUB_342113621921","feePercentage": 50,"splitAmount": 1900,"feeBearer": true}, {"subAccountCode": "MFY_SUB_342113621922","feePercentage": 50,"splitAmount": 2100,"feeBearer": true}],onLoadStart: () => {console.log("loading has started");},onLoadComplete: () => {console.log("SDK is UP");},onComplete: function(response) {//Implement what happens when the transaction is completed.console.log(response);},onClose: function(data) {//Implement what should happen when the modal is closed hereconsole.log(data);}});}</script></head><body><div><button type="button" onclick="payWithMonnify()">Pay With Monnify</button></div></body></html>
Response Object
When the transaction is completed, Monnify will return a response object to your onComplete function.
{"amount": 100,"amountPaid": 100,"completed": true,"completedOn": "2022-03-31T10:53:50.000+0000","createdOn": "2022-03-31T10:52:09.000+0000","currencyCode": "NGN","customerName": "Damilare Ogunnaike","fee": 10.75,"metaData": {"deviceType": "mobile","ipAddress": "127.0.0.1"},"payableAmount": 100,"paymentMethod": "CARD","paymentReference": "MNFY|PAYREF|GENERATED|1648723909057299503","paymentStatus": "PAID","transactionReference": "MNFY|67|20220331115209|000063"}
It is recommended that you always make a get transaction status call whenever a transaction is completed (or canceled) before saving the transaction on your database. Monnify will also notify you via your webhook URL of the status of any transaction.
User Cancelled Response
If a user cancels, Monnify returns the following response to your onClose function
{"authorizedAmount": 30,"paymentStatus": "USER_CANCELLED","redirectUrl": null,"responseCode": "USER_CANCELLED","responseMessage": "User cancelled Transaction"}
Note: By default, all payment methods are displayed. However, if you want to control the displayed payment methods, you can do so by setting paymentMethods field in the initialization request as seen below:
...paymentMethods: ["CARD","ACCOUNT_TRANSFER","USSD","PHONE_NUMBER"],onLoadStart: () => {console.log("loading has started");},
If the paymentMethods property isn’t included, by default, all the available payment methods will be displayed to your customers. If the paymentMethods property is specified, the listed payment methods will be displayed to your customers, see the sample below:
Monnify Android SDK
The Monnify Android SDK allows you to accept payments from customers in your Android application via:
- Card Payment
- Bank Transfer
- USSD Payment
- Payment by Phone Number

Steps to Implementation
1. Add the dependency for the Monnify SDKMonnify Flutter SDK
The Monnify Flutter SDK allows you to accept payments from customers in your Mobile application via:
- Card Payment
- Bank Transfer
- USSD Payment
- Payment by Phone Number

Steps to Implementation
1. Add the dependency for the Monnify SDKAdd monnify_payment_sdk as a dependency in your pubspec.yaml file.
2. Initialize the plugin
Initialize the plugin. This should be done once, preferably in the "initState" of your widget.
import 'package:monnify_payment_sdk/monnify_payment_sdk.dart';class _MyAppState extends State<MyApp> {@overridevoid initState() {super.initState();MonnifyPaymentSdk.initialize('YOUR_API_KEY','CONTRACTCODE',ApplicationMode.TEST)}}
3. Initialize payment
Create an object of the Transaction class and pass it to the initializePayment function.
Future<void> initPayment() async {TransactionResponse transactionResponse =await MonnifyPaymentSdk.initializePayment(Transaction(2000,"NGN","Customer Name","PAYMENT_REF","Description of payment",metaData: {"ip": "196.168.45.22","device": "mobile_flutter"// any other info},paymentMethods: [PaymentMethod.CARD, PaymentMethod.ACCOUNT_TRANSFER],incomeSplitConfig: [SubAccountDetails("MFY_SUB_319452883968", 10.5, 500, true),SubAccountDetails("MFY_SUB_259811283666", 10.5, 1000, false)]));}
Monnify Checkout URL
If (for some reason) you don't want to use the web SDK, you can call the Checkout APIs directly.
Monnify iOS SDK
First off, the Monnify iOS SDK allows you to accept payments from customers in your iOS application via:

- Card Payment
- Bank Transfer
- USSD Payment
- Payment by Phone Number
How to Implementation
- Adding the iOS SDK to your project via CocoaPodsMonnify iOS SDK is available through [CocoaPods](https://cocoapods.org). To install it, simply add the following line to your Podfile:
- Access an instance of the Monnify SDK Monnify iOS SDK is available through [CocoaPods](https://cocoapods.org). To install it, simply add the following line to your Podfile:
- Set your merchant API key and contract code.This should be done in your `AppDelegate.swift` file. This should only be done once in the entire application.
This can be a TEST or LIVE. The TEST mode works on a sandbox environment and payment can be simulated [here](https://websim.sdk.monnify.com/#/bankingapp).
Remember to switch to ApplicationMode.live when generating live builds for your application on production. - Specify the transaction parameters as shown below:let amount = Decimal(100)let paymentRef = "ASDF123454321"let parameter = TransactionParameters(amount: amount,currencyCode: "NGN",paymentReference: paymentRef,customerName: "John Doe" ,customerMobileNumber: "08000000000",paymentDescription: "Payment Description.",incomeSplitConfig: [],metaData: ["deviceType":"ios", "userId":"user314285714"],paymentMethods: [PaymentMethod.card, PaymentMethod.accountTransfer],tokeniseCard: false)
- Launch the payment gateway, perhaps when the user clicks on a 'Pay' button. let amount = Decimal(100)let paymentRef = "ASDF123454321"let parameter = TransactionParameters(amount: amount,currencyCode: "NGN",paymentReference: paymentRef,customerName: "John Doe" ,customerMobileNumber: "08000000000",paymentDescription: "Payment Description.",incomeSplitConfig: [],metaData: ["deviceType":"ios", "userId":"user314285714"],paymentMethods: [PaymentMethod.card, PaymentMethod.accountTransfer],tokeniseCard: false)